淘宝店铺导航CSS代码使用修改技巧
的有关信息介绍如下:
详解淘宝店铺导航CSS代码使用修改技巧
首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,选择“显示设置”选项卡
1.修改导航分类下面的背景色,代码如下:
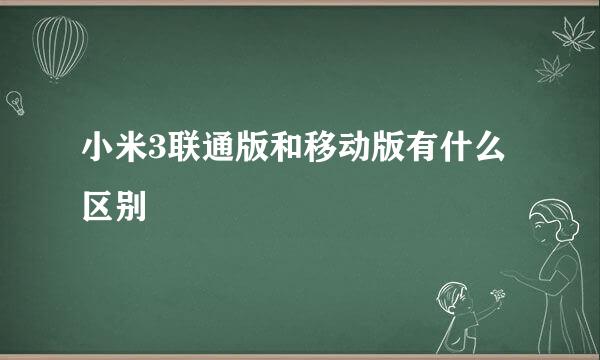
.skin-box-bd .link{background:#000000;}
效果如下
如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:
.skin-box-bd .link{background:url(http://img03.taobaocdn.com/imgextra/i3/682206429/T210IOXCdXXXXXXXXX_!!682206429.jpg);}
将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后链接就可以了!在图片空间点击对应图片下方的“链接”按钮可以直接复制图片链接,替换到代码里就可以了!
导航背景色代码(除去“所有分类”)如下:
.menu-list .link{background:#000000;}
导航栏文字(除去“所有分类”)如下:
.menu-list .menu .title{color:#颜色代码;font-size:字号px;}
“所有分类”的背景色代码如下:
.all-cats .link{background:#000000;}
“所有分类”的文字代码如下:
.all-cats .link .title{color:#颜色代码;font-size:字号px;}
二级分类文字代码如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
二级分类背景代码如下:
.popup-content{background:#000000;}
三级分类文字代码(除去“所有宝贝”分类)如下.popup-content.cats-tree.snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:
.menu-list .menu{border-color:#FFFFFF;}
鼠标滑过一级分类导航文字变换背景色代码如下:
.menu-list .menu-hover .link{background:#000000;}
鼠标滑过一级分类导航文字变换颜色代码如下:
.menu-list .menu-hover .link .title{color:#FFFFFF;}